Versions Supported: N/A (SaaS)
VictorOps Version Required: Full-Stack only
What you need to know: Creating templates in StatusPage.io will make them accessible in On-Call.
The On-Call integration with StatusPage.io allows you to provide real-time, updated status messages to both internal and external stakeholders seamlessly, without having to leave the fire-fight in the main timeline. Today the integration is person-to-person, meaning that users may leverage templates or create new incidents that update Statuspage.io subscribers from within the On-Call interface.
The following guide will walk you through this simple integration.
In StatusPage.io
From the main admin portal, select your user icon in the bottom left-hand corner and then click API info.
On the resulting page, under Organization API keys copy the desired API Key to your clipboard.
In On-Call
From the main timeline, select Integrations >> StatusPage.io
Select the StatusPage.io integration and click Enable Integration.
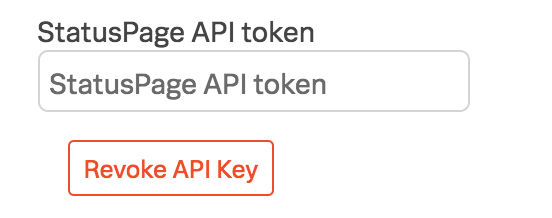
In the resulting StatusPage API Token text box, paste in your StatusPage.io API Key:

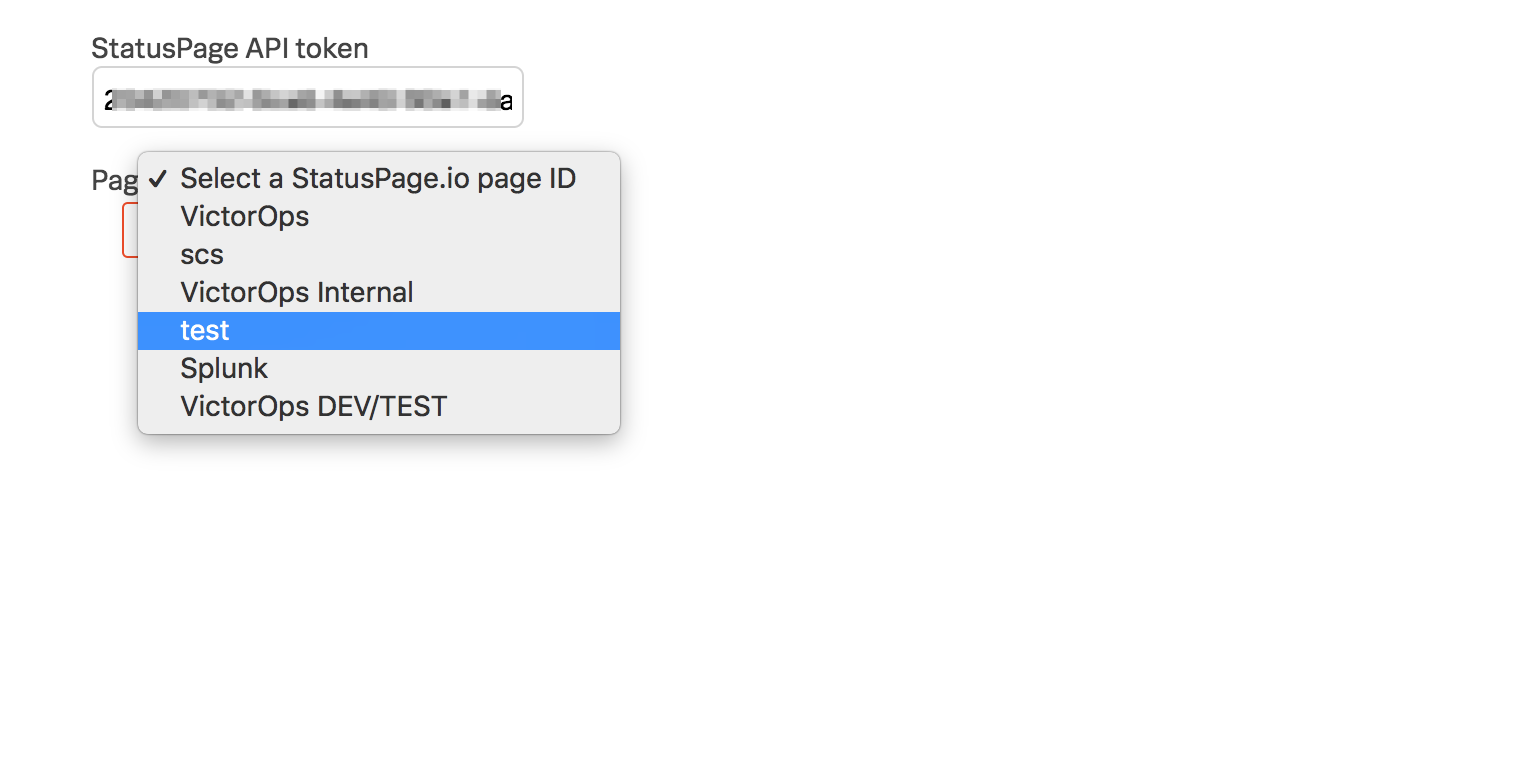
After doing so, select your proper StatusPage.io ID from the dropdown:

And that’s it! Now when you go back into the timeline you will see the StatusPage.io symbol in the upper right-hand corner of the UI.
![]()
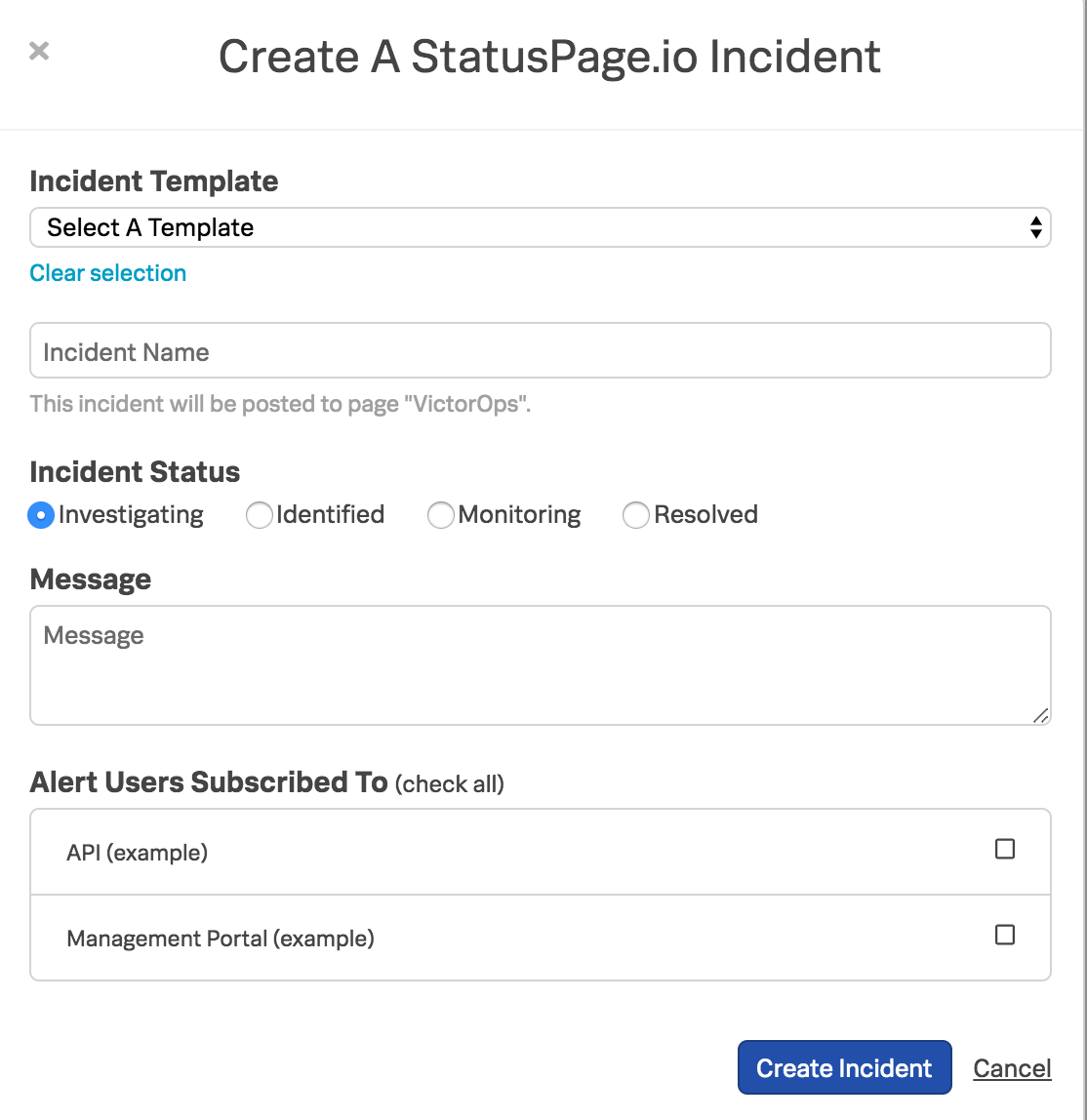
Selecting this will give you an option to create new StatusPage.io incidents using your existing templates:

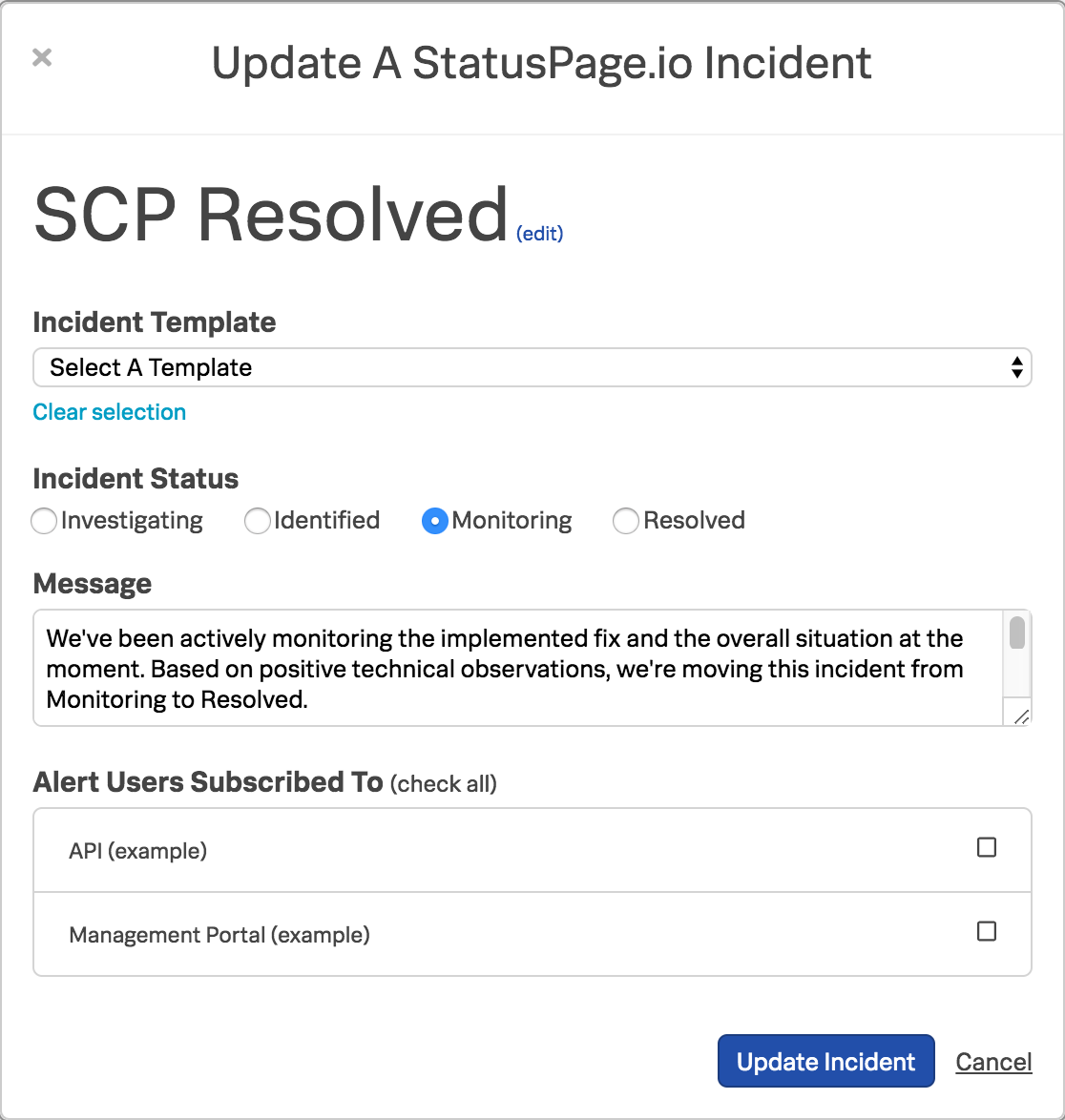
Or update existing incidents, all without having to leave the VictorOps UI.